Difference between revisions of "Navigation"
| Line 1: | Line 1: | ||
{{Website | {{Website | ||
|headline=Navigation | |headline=Navigation | ||
| − | |coordhead= | + | |coordhead=28.500, 11.322, 0.000 |
|image1=/wiki/images/Navigation.png | |image1=/wiki/images/Navigation.png | ||
|coordimg1=0, 0, 0 | |coordimg1=0, 0, 0 | ||
Revision as of 12:01, 10 May 2021
| headline | Navigation |
|---|---|
| headline coordinates | 28.500, 11.322, 0.000 |
| image | /wiki/images/Navigation.png |
| image coordinates | 0, 0, 0 |
| simple introduction |
|
| simple introduction coordinates | 0, 0, 0 |
| testimonial | Jolene sustained a spinal cord injury a decade ago. She can no longer move her fingers, but she has software on her computer that allows her to operate everything by voice. She has a strong background in marketing, and now that her children are in high school, she has decided to rejoin the work force. Although Jolene can use voice commands to go online, move around websites and type words, this technology only replaces keyboard controls. It doesn’t replace the mouse. It means that Jolene can only use websites that are completely operable by keyboard alone.
Although Jolene can usually move around a website with voice commands, sometimes the navigation is not in the right order. When she tries to tab her way down a page, for instance, she might end up skipping all over the page in an illogical order. The same thing can happen when she’s filling out an application form. She finds that when she tabs from one field to the next, it’s completely out of order. Sometimes, when Jolene is reading a job description that intrigues her, she discovers that the only way to open the application form is to click a mouse, which she can’t do. Although Jolene has sought-after job skills, she’s been unable to apply for some positions because of web barriers. Here’s why you should feature assistive technology on your website. <a href="https://www.essentialaccessibility.com/blog/web-access-people-with-disabilities">Source</a> |
| testimonial coordinates | 0, 0, 0 |
| links to | orientation |
| belongs to | Sight, Motor functions |
| contains | Navigation_References |
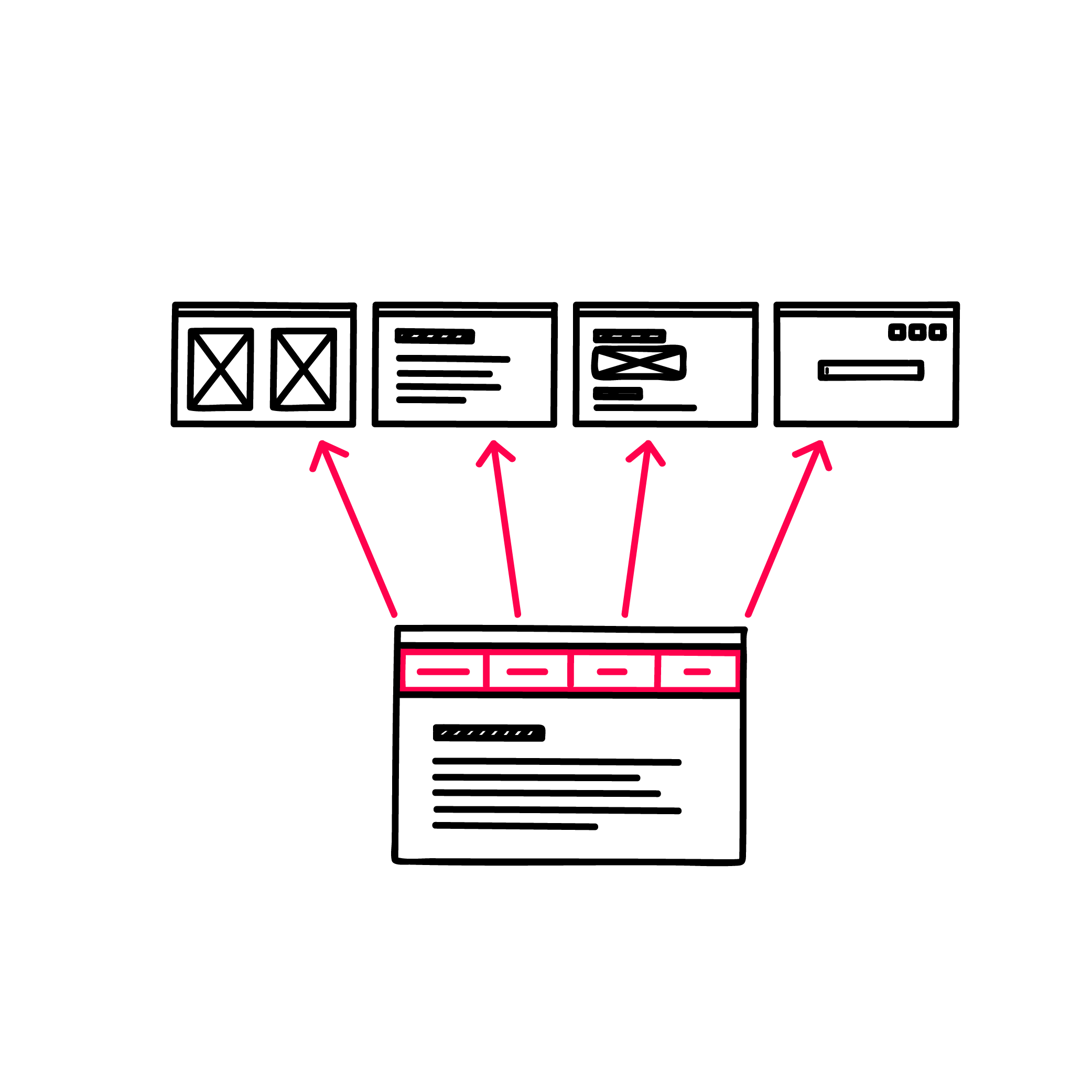
simple introduction
- This section is about how to move between the different parts of a website.
- There are different forms of navigation.
- Convenient navigation of a website requires that it is structured in a clear and understandable way.
- It is important to be able to move around the website using only a keyboard and that navigation elements are labelled with captions.
testimonial
Jolene sustained a spinal cord injury a decade ago. She can no longer move her fingers, but she has software on her computer that allows her to operate everything by voice. She has a strong background in marketing, and now that her children are in high school, she has decided to rejoin the work force. Although Jolene can use voice commands to go online, move around websites and type words, this technology only replaces keyboard controls. It doesn’t replace the mouse. It means that Jolene can only use websites that are completely operable by keyboard alone.
Although Jolene can usually move around a website with voice commands, sometimes the navigation is not in the right order. When she tries to tab her way down a page, for instance, she might end up skipping all over the page in an illogical order. The same thing can happen when she’s filling out an application form. She finds that when she tabs from one field to the next, it’s completely out of order. Sometimes, when Jolene is reading a job description that intrigues her, she discovers that the only way to open the application form is to click a mouse, which she can’t do. Although Jolene has sought-after job skills, she’s been unable to apply for some positions because of web barriers. Here’s why you should feature assistive technology on your website.
Source: https://www.essentialaccessibility.com/blog/web-access-people-with-disabilities